SOFTWARE
An expanding collection of code works, projects, and developments. View my work on GitHub, too.
Let's peel an onion! A short introduction to Tor (in progress)
A first iteration of a series of technology education exercises about forms of networking and the Internet
View workshop slides || View workshop demo
Let's peel an onion! is a workshop I put together for NYU's ITP Camp 2022, a peer-driven learning and experimentation environment focused on skillshare. This workshop introduces people to an open-source, privacy-centric tool called Tor that's used around the world to access websites and share information securely. I'm expanding the workshop series to experiment more with how technology education can be an exercise in collective imagination and possiblity.
I am hiding all year round (and you can, too) (in progress)
A homemade speculative camouflage pattern generator.
View pattern generator || View onion service || View source code
A Typescript web application that can be used to create large patterns for wearables based on photographs of specific environments. It generates several designs that use multiscale and shape-disruptive camouflage techniques loosely based on a scientific paper published in 2013. Multiscale patterns employ details at various spatial scales to disguise the wearer, while disruptive patterns aim to distort and interrupt the wearer's outline using blocks of shapes.
This tool's patterns are rooted in the "real," "historical," and "scientific" but dismiss efficacy to speculate about how (and if?) camouflage can be used as a personal tool for bodied agency. It's a part of a magical, material, and metaphorical costume that I'm building for myself, as a queer, femme body that lives and moves within a large city. I imagine camouflage as a conceptual and literal technology to hide, obscure, and misrecognize my body in public and corporate space.

MIME
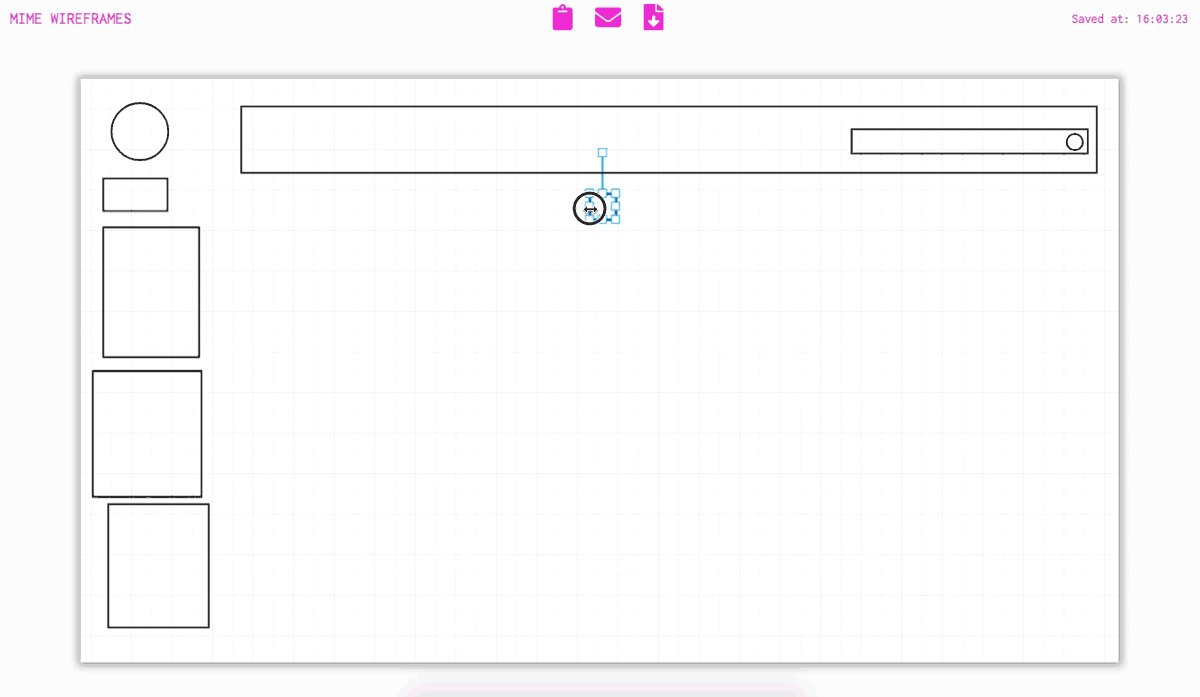
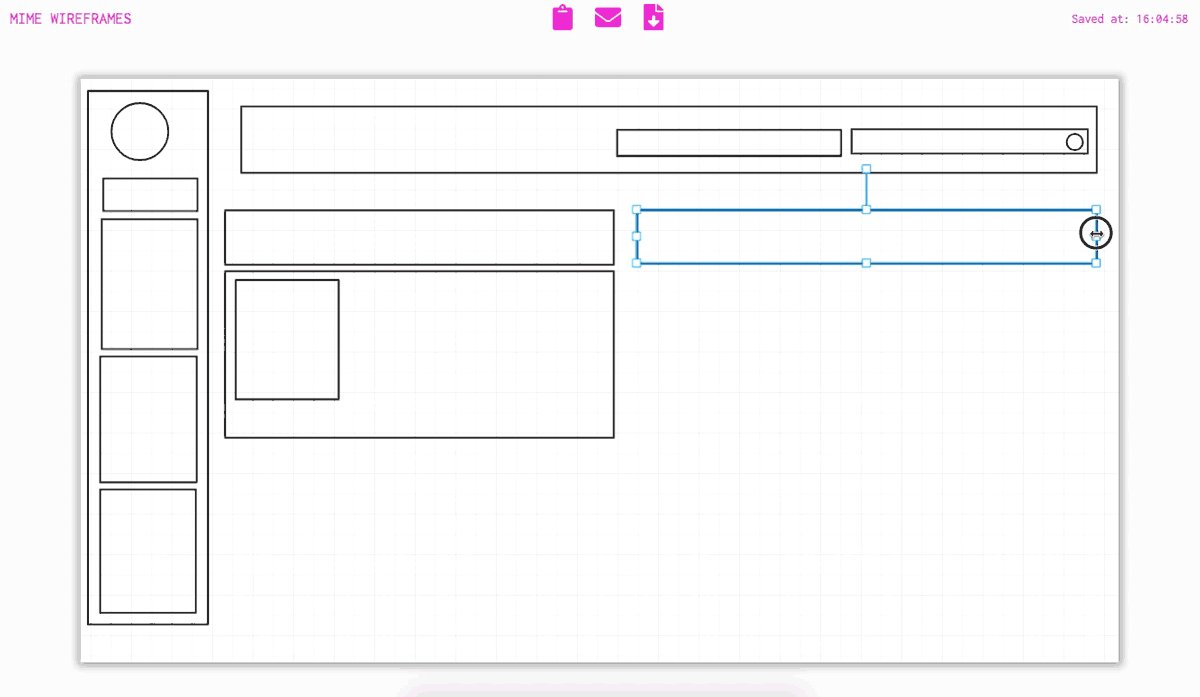
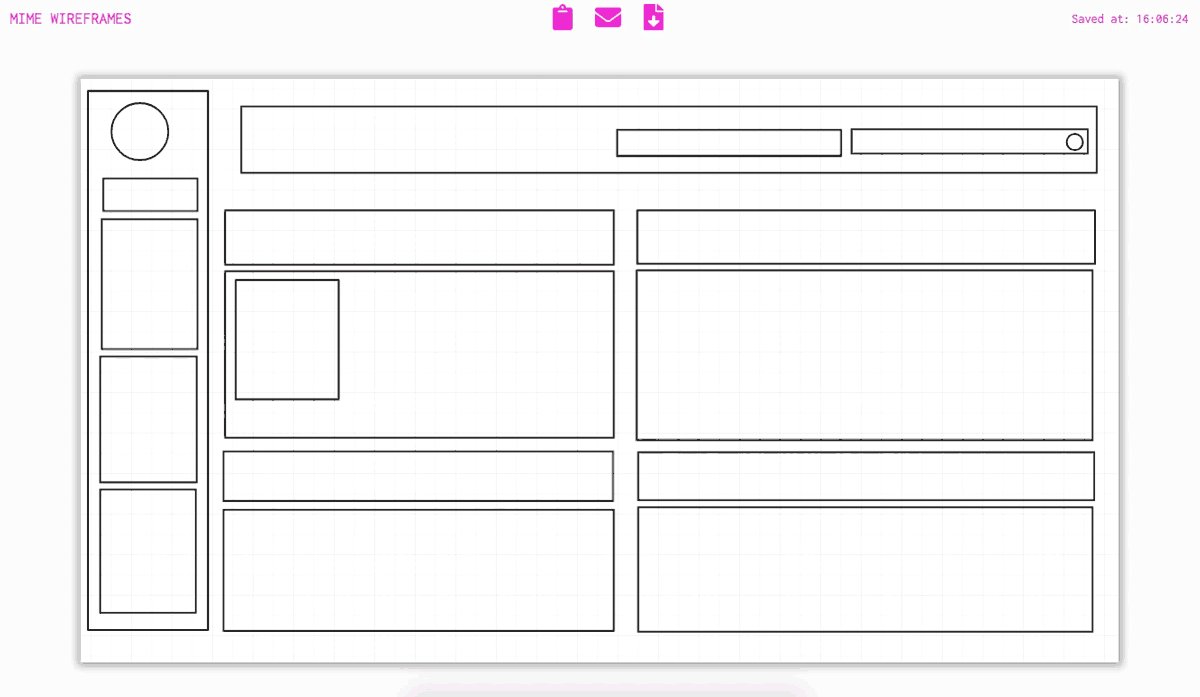
An easy-to-use, minimalist wireframing tool powered by machine learning.
Watch a demo || View code base
As you sketch, Mime transforms your hand-drawn circles and rectangles into clean shapes in real-time. It's powered by a custom-built TensorFlow.js (TF) model that we trained to recognize basic shapes using strokes drawn on an HTML canvas. The front-end workspace relies on React-Konva.js to create moveable, transformable shapes, Socket.io to communicate with the TF model, and React/Redux to manage wireframe rendering and updates. Each wireframe is automatically saved to a PostgreSQL database and accessible through a unique URL.
Built in collaboration with Chiara Marcial Martínez and Ivan Felix.
Note: Mime's deployment is a little delayed as we work through an issue with the TensorFlow team. View the demo to get a full walkthrough of the application.

MIRROR, MIRROR
A playful, responsive interface that continuously changes when it detects your face, mouth, and eyes.
Look into the Mirror || View source code
Mirror, mirror uses trackingjs, p5js, and React to build an interactive UI that changes depending on how you look at it. It's an experiment in the performance of looking at an interface looking back at you. Built during a four-day hackathon.

DIRECTORY
An experimental linked list.
Directory is an experimental resource list that gathers lectures, meetups, groups, zines, books, videos, pdfs, and people who engage with technology, art, activism, movement, networks, and theory in overlapping and myriad ways. It started out as my own mental mind map because I found I was often sharing resources with people across disciplines. Directory uses a simple framework called Binder to leverage the power of Google Docs for collaboration. Contribute by adding links and descriptions.
